الثلاثاء، 30 أكتوبر 2012
قائمة أفقية بتأثيرات رائعة لمدونات blogger
إضافة قائمة أفقية بتأثيرات لامعة لـ(مدونات بلوجر)
 مرحبا بكم من جديد هذه المرة سوف نقوم بإضافة " قائمة أفقية" قائمة أفقية لمدونات بلوجر بشكل جديد بل بأشكال جديدة وبعدة ألوان مصممة حسب ذوقكم
والتي تظفي جمالية أكثر لمدونات بلوجر لقد قمت بتعريبها لتتناسب مع
المدونات العربية،لكم الإختيار في اللون المناسب حسب مدونتكم
مرحبا بكم من جديد هذه المرة سوف نقوم بإضافة " قائمة أفقية" قائمة أفقية لمدونات بلوجر بشكل جديد بل بأشكال جديدة وبعدة ألوان مصممة حسب ذوقكم
والتي تظفي جمالية أكثر لمدونات بلوجر لقد قمت بتعريبها لتتناسب مع
المدونات العربية،لكم الإختيار في اللون المناسب حسب مدونتكم،رائعة أليس كذلك،والآن نذهب مباشرة للتطبيق.
انتقل إلى لوح تحكم مدونتك،إختر "تصميم" ،ثم "تحرير, ضع علامة في خانة توسيع قوالب عناصر واجهة المستخدم.
قم بالبحث عن الكود التالي :لا تنسى أخي المدون أن تأخد نسخة
إحتياطية لمدونتك تجنبا لأي أخطاء.
إحتياطية لمدونتك تجنبا لأي أخطاء.
</head>
ثم ضع الكود التالي فوقه :
<link href='http://sites.google.com/site/mohamedabuiyad/horizontal-bar/abu-iyad.css' rel='stylesheet' type='text/css'/><font size="0"><a href="http://www.monte-escalier-prix.org"></a></font>
ولآن الصق الكود التالي :
و لإضافة تسميات أخرى على القائمة الأفقية ما عليك سوى إضافة مثل هذا الكود<ul class="abu-iyad">
<li class="current"><a href="http://abda3design.blogspot.com"><b>الرئيسية</b></a></li>
<li><a href="http://abda3design.blogspot.com/p/blog-page_30.html"><b>خدمات التصميم</b></a></li>
<li><a href="http://abda3design.blogspot.com/p/blog-page.html"><b>خدمات الارشفة</b></a></li>
<li><a href="http://abda3design.blogspot.com/2012/09/blog-post_30.html"><b>اتصل بنا </b></a></li>
</ul>
<li><a href="رابط التسمية "><b>التسمية</b></a></li>
ولاتنسي تبديل مالون بالأحمر بإسم التسمية ورابطها على الكود</ul>
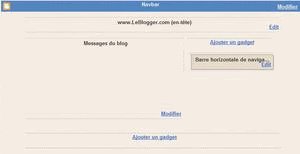
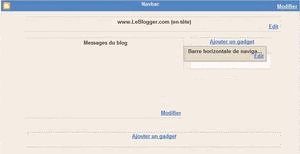
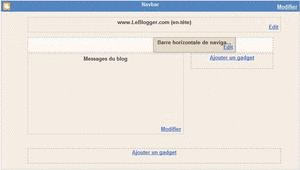
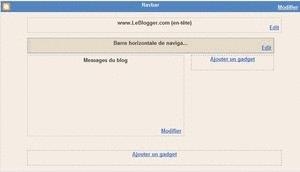
ثم بعد ذلك قم بإزاحة الأداة فوق مدونتك كما هو موضح في الصورة أسفله .
كما ذكرت سابقا لدينا الآن 5 نماذج من القوائم الأفقية ويمكنك إختيار أي واحدة حسب ألوان مدونتك ،عليك سوى تبديل الكلمة ذات اللون الأزرق " abu-iyad" بأحد هذه الكلمات :
- abu-iyad
- abu-iyad bleu
- abu-iyad vert
- abu-iyad orange
- abu-iyad violet
ولا تنسى أن تقوم بتبديل ما لون باللون الأحمر بروابط مدونتك وتبديل ما لون باللون الأخضر بعناون القائمة .
أتمنى أن تنال إعجابكم ، فلا تبخلوا علينا بتعليقاتكم ،في إنتظار تشجيعاتكم

... نهاية الشرح ...

... نهاية الشرح ...
اقرا ايضا :
سلايدشو احترافي لمدونات
[فهرس] دورة Java Script
ولأي إستفسار الرجاء ترك تعليقاتكم لأقوم بالإجابة عليها في القريب العاجل
[فهرس] دورة Java Script
ولأي إستفسار الرجاء ترك تعليقاتكم لأقوم بالإجابة عليها في القريب العاجل

لا تقرأ وترحل شارك معنا بتعليق فنحن نسعى لنقدم لك الافضل والاجمل
التسميات:
blogger

بقلم : Abda3Design
لخدمات التصميم والبرمجة
إدارة تتبنى عمل المواقع الخدمية المتنوعة للأفراد والهيئات والمؤسسات الكبرى. كما يمكنها عمل مواقع للتجارة الإلكترونية كما تتميز مؤسسة "ابداع ديزاين" . بأقوى فريق عمل متواصل مع العملاء 24 ساعة على مدار الأسبوع وتمتاز أيضا بكفاءة الدقة والسرعة




ضع تعليقك
1 التعليقات:
السلام عليكم
الأخ الفاضل القائمة ظهرت و لكن على اليسار
إضافة إلى ذلك لا وجود للألوان
إرسال تعليق